Halo para pembaca Andre Tauladan. Pernah dengar pepatah ini kan? Banyak jalan menuju Roma, tapi kadang karena nggak punya peta, akhirnya ketemu jalan buntu. Paling enak kalo ada cara yang gampang, nebeng ke orang yang lagi perjalanan ke Roma. Tahu-tahu nyampe.
1. Login ke Blogger, langsung meluncur ke Page Element (layout)
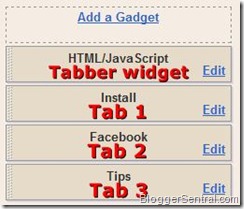
2. Pilih HTML / Javascript Widget
3. Kosongkan saja judulnya
4. Copy code dibawah ini
Nah, tentang artikel ini juga gitu. ada banyak artikel yang ngasih tutorial membuat multi tab widget, tapi dengan cara yang diberikan, kadang ada yang buntu, itu juga yang saya alami. Akhirnya, ada cara gampang, yaitu "numpang" ke script yang bisa me-multi tab-kan widget itu. tinggal pasang script itu, tanpa bongkar CSS dan template HTML, langsung jadi tab widgetnya.
Ok, mau tahu caranya? ikuti langkah berikut ini.1. Login ke Blogger, langsung meluncur ke Page Element (layout)
2. Pilih HTML / Javascript Widget
3. Kosongkan saja judulnya
4. Copy code dibawah ini
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- jangan dihapus bagian bawah ini, krn akan menyebabkan script tidak jalan -->
<div id='codeholder'><p>Get this <a href="http://andretauladan.blogspot.com/2012/01/tutorial-membuat-multi-tab-widget.html" target="_blank">widget</a> or <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">click here</a></p></div>
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #fff;
border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script>
<!-- jangan dihapus bagian bawah ini, krn akan menyebabkan script tidak jalan -->
<div id='codeholder'><p>Get this <a href="http://andretauladan.blogspot.com/2012/01/tutorial-membuat-multi-tab-widget.html" target="_blank">widget</a> or <a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank">click here</a></p></div>
4. Save, tempatkan widget ini di atas widget lain yang akan di-tab kan. Dengan begitu widget yang ada dibawahnya akan terbagi dalam tab.

Untuk mengganti jumlah widget yang akan di-tab kan, ganti angka yang saya beri warna biru. Untuk mengganti background tab yang defaultnya putih, ganti code yang saya beri warna merah, dengan code warna yang diinginkan.
Tips ini saya ambil dari www.blogsentral.com, disusun dengan kalimat sedemikian rupa agar lebih mudah dimengerti.


Post a Comment